この記事はSANGOカスタマイズガイドの「ボックス・枠を挿入する方法と種類一覧」を転載したものです。

SANGOには30種類以上のボックスがあらかじめ用意されています。どれもショートコードを使って挿入ができるため、HTMLとCSSの知識は必要ありません。ここでは記事内にボックスを挿入する方法をまとめておきます。
メモ(補足説明の使い方)
↑このボックスを挿入したい場合、投稿画面のエディタ内の好きな位置に、以下のショートコードを記載します。title="MEMO"の部分は好きな文字に変えることができます(例:title="補足")。
[memo title="MEMO"]ここに文章[/memo]注意書きの使い方
注意書きのボックスを挿入したい位置には以下のショートコードを記載します。title="注意"の部分は好きな文字列に変えることができます。
[alert title="注意"]ここに文章[/alert]
その他のボックスの使い方
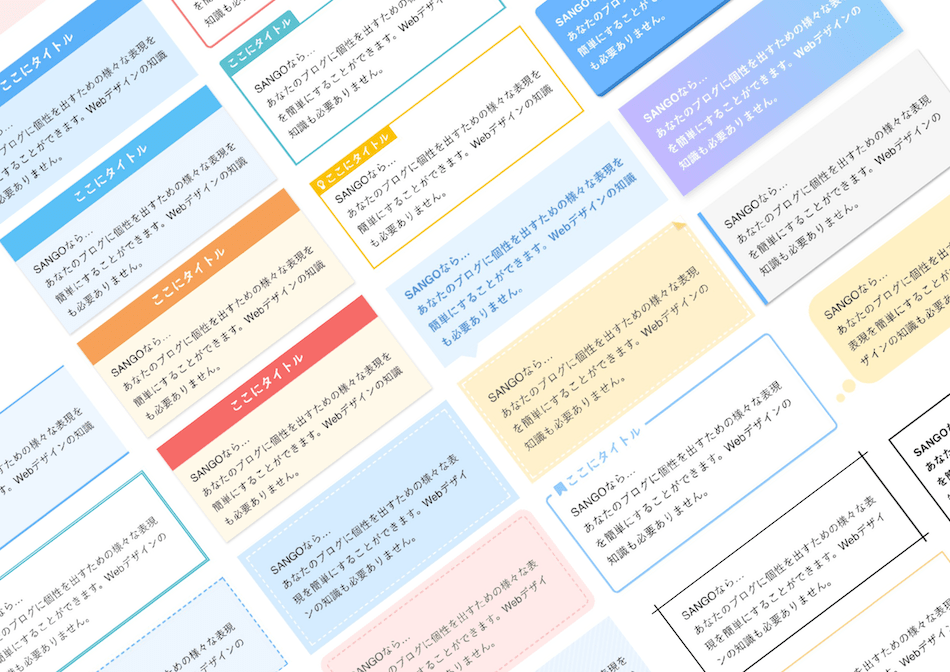
上の2つ以外にも30個以上のボックスが用意されています。一覧で紹介していくので、気に入ったものがあればどんどん使ってみてください。なお、紹介するボックスのショートコードは次のような形になります。
[box class="ボックス名"]ここに文章[/box]box1
SANGOなら…
あなたのブログに個性を出すための様々な表現を簡単にすることができます。Webデザインの知識も必要ありません。
ここに文章box2
SANGOなら…
あなたのブログに個性を出すための様々な表現を簡単にすることができます。Webデザインの知識も必要ありません。
ここに文章box3
SANGOなら…
あなたのブログに個性を出すための様々な表現を簡単にすることができます。Webデザインの知識も必要ありません。
ここに文章box4
SANGOなら…
あなたのブログに個性を出すための様々な表現を簡単にすることができます。Webデザインの知識も必要ありません。
ここに文章box5
SANGOなら…
あなたのブログに個性を出すための様々な表現を簡単にすることができます。Webデザインの知識も必要ありません。
ここに文章box6
SANGOなら…
あなたのブログに個性を出すための様々な表現を簡単にすることができます。Webデザインの知識も必要ありません。
ここに文章box7
SANGOなら…
あなたのブログに個性を出すための様々な表現を簡単にすることができます。Webデザインの知識も必要ありません。
ここに文章box8
SANGOなら…
あなたのブログに個性を出すための様々な表現を簡単にすることができます。Webデザインの知識も必要ありません。
ここに文章box9
SANGOなら…
あなたのブログに個性を出すための様々な表現を簡単にすることができます。Webデザインの知識も必要ありません。
ここに文章box10
SANGOなら…
あなたのブログに個性を出すための様々な表現を簡単にすることができます。Webデザインの知識も必要ありません。
ここに文章box11
SANGOなら…
あなたのブログに個性を出すための様々な表現を簡単にすることができます。Webデザインの知識も必要ありません。
ここに文章box12
SANGOなら…
あなたのブログに個性を出すための様々な表現を簡単にすることができます。Webデザインの知識も必要ありません。
ここに文章box13
SANGOなら…
あなたのブログに個性を出すための様々な表現を簡単にすることができます。Webデザインの知識も必要ありません。
ここに文章box14
SANGOなら…
あなたのブログに個性を出すための様々な表現を簡単にすることができます。Webデザインの知識も必要ありません。
ここに文章box15
SANGOなら…
あなたのブログに個性を出すための様々な表現を簡単にすることができます。Webデザインの知識も必要ありません。
ここに文章box16
SANGOなら…
あなたのブログに個性を出すための様々な表現を簡単にすることができます。Webデザインの知識も必要ありません。
ここに文章box17
SANGOなら…
あなたのブログに個性を出すための様々な表現を簡単にすることができます。Webデザインの知識も必要ありません。
ここに文章box18
SANGOなら…
あなたのブログに個性を出すための様々な表現を簡単にすることができます。Webデザインの知識も必要ありません。
ここに文章box19
SANGOなら…
あなたのブログに個性を出すための様々な表現を簡単にすることができます。Webデザインの知識も必要ありません。
ここに文章box20
SANGOなら…
あなたのブログに個性を出すための様々な表現を簡単にすることができます。Webデザインの知識も必要ありません。
ここに文章box21
SANGOなら…
あなたのブログに個性を出すための様々な表現を簡単にすることができます。Webデザインの知識も必要ありません。
ここに文章box22
SANGOなら…
あなたのブログに個性を出すための様々な表現を簡単にすることができます。Webデザインの知識も必要ありません。
ここに文章box23
SANGOなら…
あなたのブログに個性を出すための様々な表現を簡単にすることができます。Webデザインの知識も必要ありません。
ここに文章box24
SANGOなら…
あなたのブログに個性を出すための様々な表現を簡単にすることができます。Webデザインの知識も必要ありません。
ここに文章box25
SANGOなら…
あなたのブログに個性を出すための様々な表現を簡単にすることができます。Webデザインの知識も必要ありません。
ここに文章box26
SANGOなら…
あなたのブログに個性を出すための様々な表現を簡単にすることができます。Webデザインの知識も必要ありません。
タイトル文章box27
SANGOなら…
あなたのブログに個性を出すための様々な表現を簡単にすることができます。Webデザインの知識も必要ありません。
タイトル文章box28
SANGOなら…
あなたのブログに個性を出すための様々な表現を簡単にすることができます。Webデザインの知識も必要ありません。
タイトル文章box29
SANGOなら…
あなたのブログに個性を出すための様々な表現を簡単にすることができます。Webデザインの知識も必要ありません。
タイトル文章box30
SANGOなら…
あなたのブログに個性を出すための様々な表現を簡単にすることができます。Webデザインの知識も必要ありません。
タイトル文章box31
あなたのブログに個性を出すための様々な表現を簡単にすることができます。Webデザインの知識も必要ありません。
タイトル文章box32
あなたのブログに個性を出すための様々な表現を簡単にすることができます。Webデザインの知識も必要ありません。
タイトル文章box33
あなたのブログに個性を出すための様々な表現を簡単にすることができます。Webデザインの知識も必要ありません。
タイトル文章箇条書きと組み合わせるとこんな表現も
ボックスと合わせて箇条書き(囲い線なしのシンプルな箇条書き)を使用することで、以下のような表現をすることもできます。
- SANGOとは…
- 大胆で使いやすいWordPressテーマです。
- さぁ、早速始めましょう
これはボックスのショートコードの中に、シンプルな箇条書きのショートコードを入れることで実現しています。下の太字の部分が箇条書きのショートコード、その中にいつも通りの箇条書きを入れます。
SANGOへようこそ! <ul> <li>SANGOとは…</li> <li>大胆で使いやすいWordPressテーマです。</li> <li>さぁ、早速始めましょう</li> </ul> 同じ方法による表現をもう1パターンを紹介します。
- SANGOとは…
- 大胆で使いやすいWordPressテーマです。
- さぁ、早速始めましょう
これもやってることはさきほどと同じで、BOXの種類(classの数字)を変えただけです。
<ul> <li>SANGOとは…</li> <li>大胆で使いやすいWordPressテーマです。</li> <li>さぁ、早速始めましょう</li> </ul> このようにSANGOを使いこなせば、様々な表現をすることができます。とはいえ、いきなり複雑なショートコードを書くのも大変かと思います。使い方に慣れてきてから色々と手を出すのが良いでしょう。なお、箇条書きのショートコードはこちらの記事で紹介しています。
 非公開: SANGOの箇条書き(20種類以上)と引用のデザイン
非公開: SANGOの箇条書き(20種類以上)と引用のデザイン



