SANGO開発者の @steelydylan です。
SANGOのレビュー記事や比較記事を見ていると、誤った情報や最新でない情報がネット上で溢れています。
例えばネット検索しているとSANGOについて以下のようなことが書かれていたりします。
- ブロックエディターに対応していない
- 収益化機能に乏しい
- トップページの作り込みができない
- カテゴリーページの作り込みができない
- カスタマイズできる範囲が少ない
- サポート体制が乏しい
アフィリエイトを目的としたテーマの比較記事などで特にこれが顕著で、事実と異なる点が多いのでSANGOのことが正しく認知されていないんだなと、悲しい気持ちになることがあります。
そこで今回、SANGOの開発者の視点から、人気テーマでよく比較対象になるSWELLテーマを例に上げて、嘘偽りなくSANGO(比較時の最新バージョン 3.1.19)とSWELL(比較時の最新バージョン 2.6.8)のテーマの違いについて詳しく解説してみることにしました。
なるべく誤りがないように調査してこの記事を書いていますがもし誤りがあれば教えてください。
まず前提として、SANGO, SWELLどちらのテーマもブロックエディターに完全対応しています。ただ、何に重きを置いて開発しているかSANGOとSWELLでは違っているように思います。
SANGOはブロックの拡張性にSWELLはブロックの使いやすさに力を入れている印象です。
使いやすい
ブロックエディターが最初から使いやすく開発されているのはSWELLだと筆者は考えています。SANGOも十分使いやすいですが、SWELLはもうひと段階使いやすい印象です。例えば、最初から本文には洗練されたデザインのスタイルが選択できるようになっています。

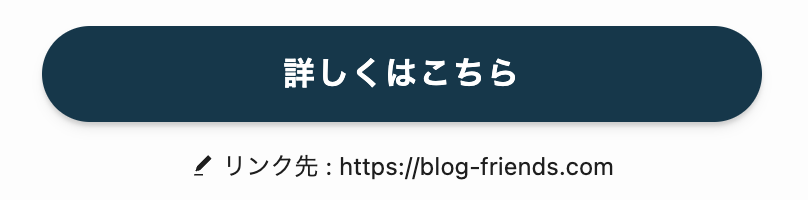
また、ボタンブロックを例に挙げても、リンク先が一眼でわかるようにエディター上で表示されていたりと非常に気が利いています。SANGOテーマとしても見習いたいものです。

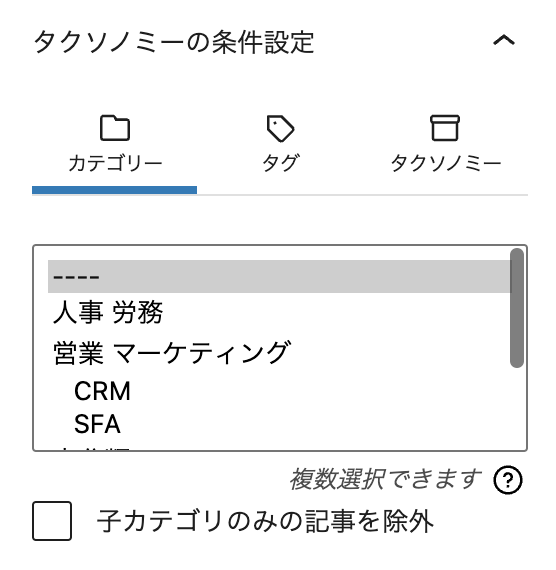
さらに、投稿リストブロックにおいても、表示設定がとてもきめ細かくさまざまな条件で投稿リストを取り出すことができます。SANGOでも記事一覧ブロックでいくつかの条件で投稿リストを取り出す機能がありますが、SWELLほどは機能が充実していません。

事前登録機能
そして、エディターで使うボックスに対する色や背景色をあらかじめ、SWELLの設定画面からわかりやすく設定しておくことも可能です。
いくつかの吹き出しを吹き出しセットという形であらかじめ登録しておくこともできます。

事前登録機能
一方でSANGOはSWELLでいうボーダーセットの登録やアイコン、吹き出しセットに該当する設定はありません。ただし、より自由度を高めるため、カスタムプリセットやカスタムバリエーションといった機能を用意しています。
これは、一度エディター上で表示したいブロックの設定を作り込んでおき、次回からワンクリック、もしくはキーワード検索で速やかに希望のブロックを呼び出すことができる機能です。
カスタムプリセット機能イメージ
カスタムバリエーション機能イメージ
ブロックのバラエティ
またSANGOの特徴としてあげられるのはテーマの中でも圧倒的にブロック数が多いことです。SANGOの総ブロック数は32種類あります。
ブロック自体のカスタマイズ機能
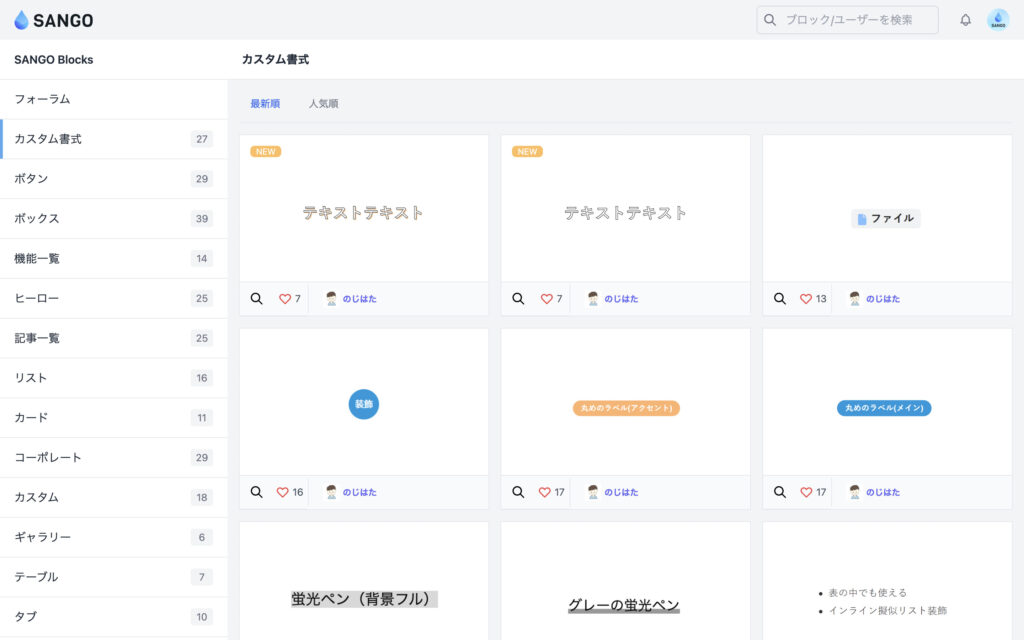
このカスタムブロックの中にSANGOにはブロックを自作できる「カスタマイズブロック」という機能があります。この機能があることによって、SANGOテーマ自体に機能が存在しなくても様々な機能のブロックを SANGO Land というユーザー投稿型のパターンライブラリ配信サイトを通して使えるようになります。
その機能を使ってSANGO Landに投稿されたこれらのブロックを踏まえるとブロック数は32種類以上とも言えそうです。
上記リンクページには例えば以下のようなブロックがカスタマイズブロックを使って投稿されています。
マップブロック
グラフブロック
画像比較ブロック


これらは全て、SANGO標準の機能ではなく、SANGOのカスタマイズブロックから作られた派生ブロックになります。使う人はSANGO Landのコピーボタンをクリックしてエディターに貼り付けるだけで簡単に利用できます。
毎回、SANGO Landに行ってコピーするのがめんどくさい場合は、SANGO Landでお気に入りに登録したブロックをエディター上で呼び出すためにAPI連携をすることも可能です。
さらに頻繁に使うブロックは、カスタムバリエーション機能を使って新たなブロックとしてエディターに登録しておくことが可能です。この機能を使うことで、エディター内のキーワード検索から簡単にカスタマイズされたブロックを取り出すことができます。
また、カスタム書式と言って、記事内の文章を装飾するための機能が、SANGOにもSWELLにも同じ名前で用意されています。
SWELLの場合、以下のような画面で登録できる書式を背景色、文字色などの選択式で登録していきます。表現が複雑な書式はCSSで記述することも可能です。
ただし、設定可能なカスタム書式セットは2つまでとなっているようです。

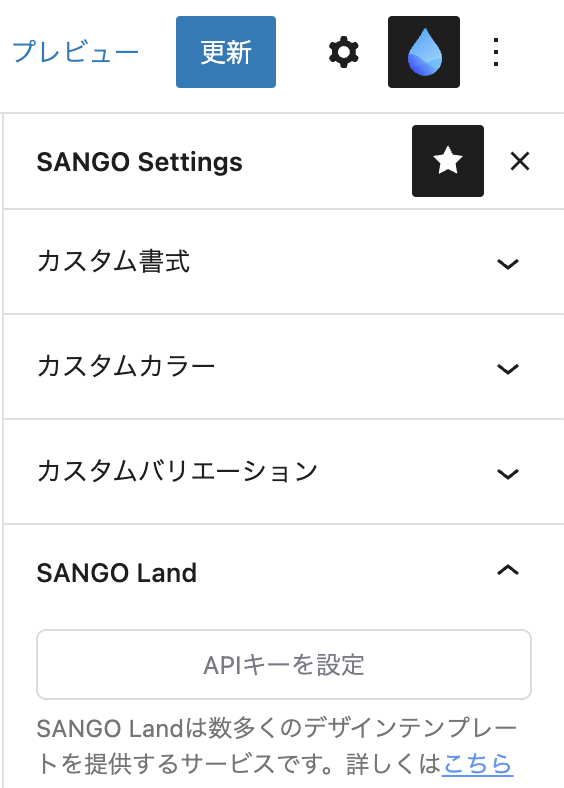
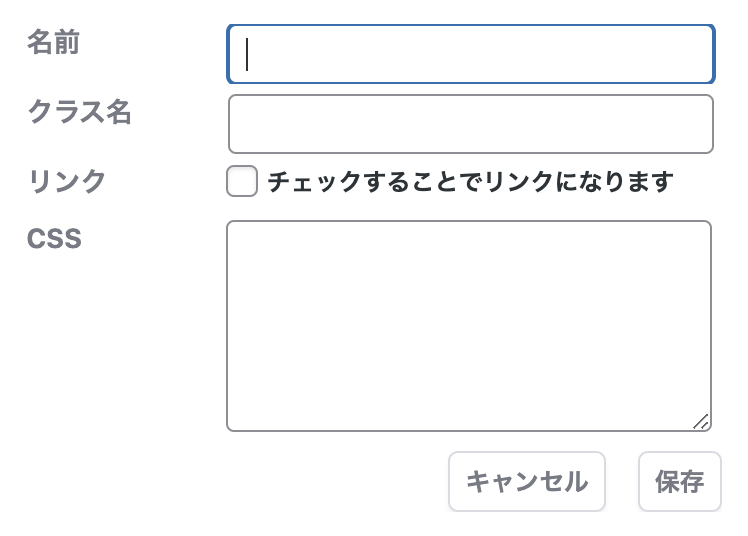
SANGOの場合は、エディター内でカスタム書式を設定していただく形になっています。エディター右上のSANGOマークをクリックしていただくことで、カスタム書式の入力欄が見つかります。

設定できる画面は以下のような画面になっています。

カスタム書式は何個でも登録可能です。一見、CSSを設定しないといけないため難しく見えるのですが、SANGO Landか、気に入った書式をご自身のエディターにワンクリックで簡単に同期することが可能です。
SANGO Landには現在27種類のカスタム書式が用意されています。


詳しくは以下の記事をご覧ください。
また一部のコンテンツをパーツとして管理できる機能がSANGOにもSWELLにもあります。SANGOでは「コンテンツブロック」、SWELLでは「ブログパーツ」と呼んでいます。
これらの機能を使うことで、SANGOもSWELLも記事内で呼び出したり、サイドバー、カテゴリーページなどにあらかじめ作っておいたパーツを表示する機能があります。また、作っておいたパーツをブロックパターン と言って、素早く取り出すための機能もあります。両テーマともショートコードを使って取り出すことも可能です。

では、それぞれの機能の違いはどこにあるのでしょうか?さらに詳しく解説していきます。
SWELLでは著者ページ、タグページなどにもコンテンツブロックで作ることができますが、今のところ、SANGOではコンテンツブロックでそれらを作ることができません。
また、ページ上部やカテゴリーごとのCTA領域にもブログパーツを設定することができます。
SANGOと比べるとブログパーツを設置できる箇所が多いことが特徴です。
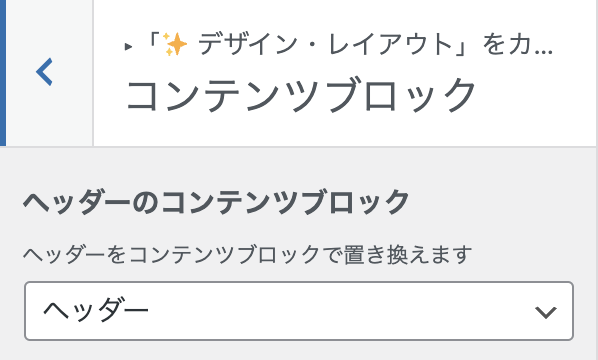
SANGOではヘッダーブロックと、フッターブロックが用意されていて、サイトの重要な共通部品であるヘッダーやフッター領域もカスタマイザーの設定からコンテンツブロックで置き換えることが可能になっています。
また、404ページや記事下コンテンツもコンテンツブロックで置き換え可能です。

また、ヘッダーやフッターのカスタマイズが難しい方はSANGO Landで気に入ったデザインのパーツを使うことができます。これにより初心者でも他のブログに差をつけることが可能になっています。
SANGOにもSWELLにも標準で目次機能があります。
SWELLは何もしなくても最初から目次が表示されますが、カスタマイザーからより細かく目次の設定をすることができます。
例えば、目次のデザインもいくつか選択可能です。
- シンプル
- ボックス
- 上下ボーダー
- ストライプ背景

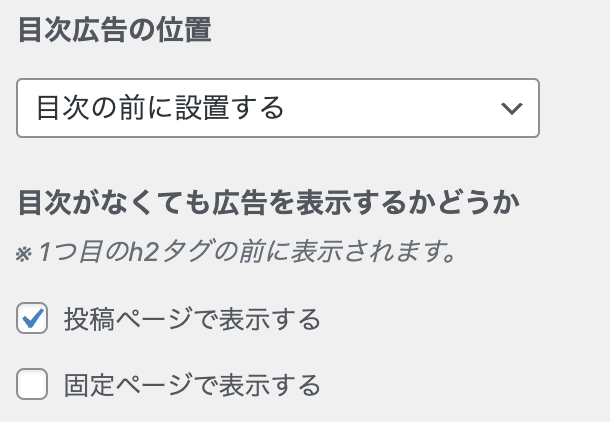
また、目次の前後に広告を設置することも可能です。

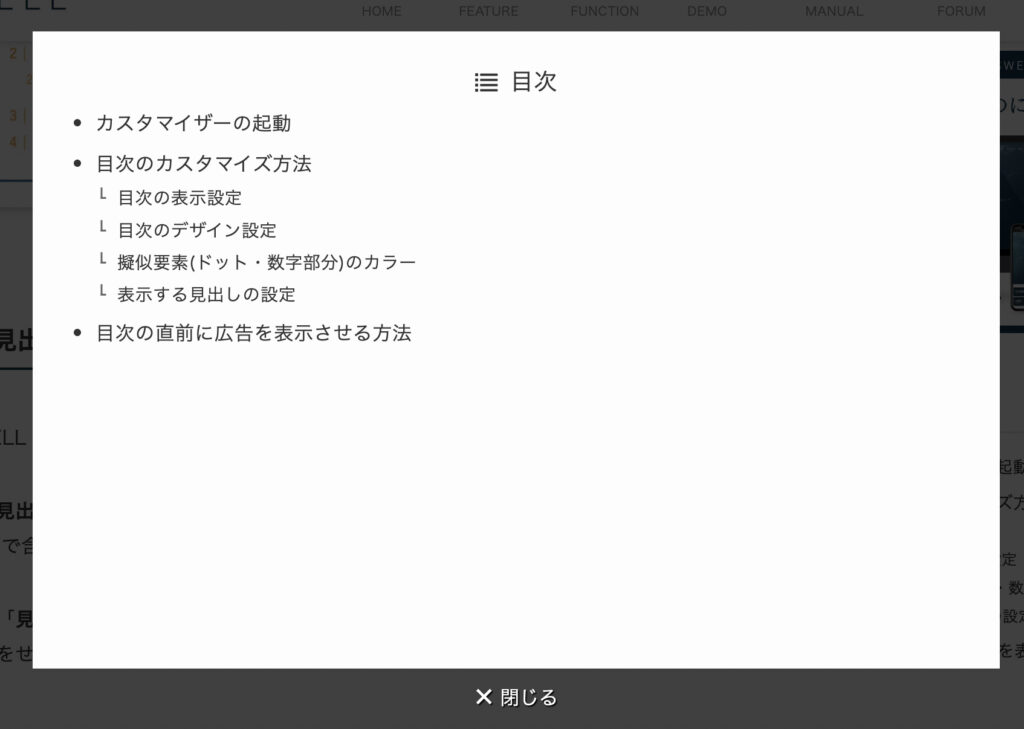
また、目次ボタンから目次をその場でダイアログ表示できるのも特徴です。

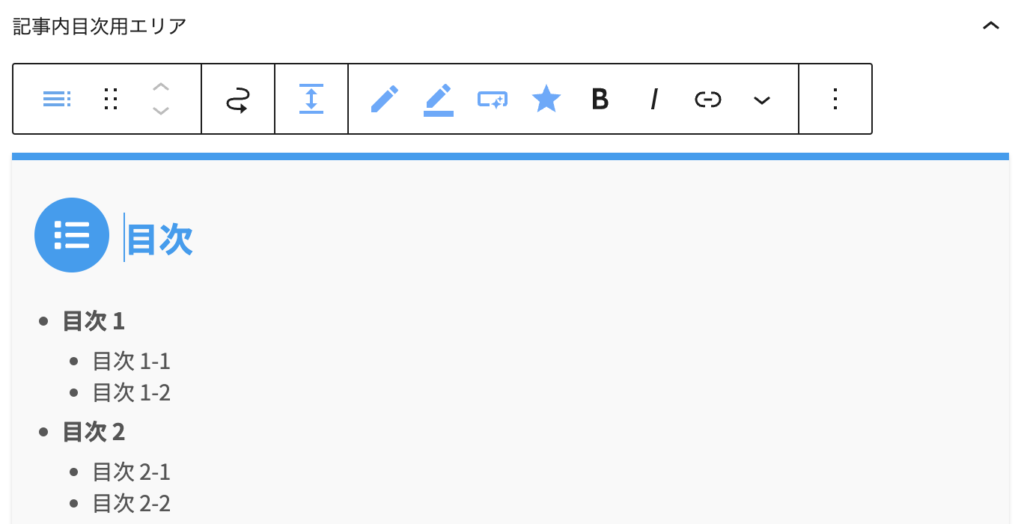
一方でSANGOでは初期状態では目次は表示されず、最初にウィジェット画面で目次ブロックを設定していただく必要があります。
ウィジェット編集画面より目次ブロックをそれぞれ、「記事内目次ウィジェットエリア」と「追尾サイドバーエリア」に挿入していただく形をとっています。
なぜこのような形をとっているかというと、これにより、SANGO Landに投稿された目次のデザインが使えますし、ブロックになっていることで目次の前後に広告を入れたりと後々にカスタマイズをやりやすくするためです。

SANGO Landでは現在、8種類の目次デザインが用意されています。
SANGOもSWELLもどちらとも広告機能が充実しています。どちらも広告を管理したり広告のクリック率を計測したりすることができます。またインフィード広告を設置したりすることも可能です。
SWELLは広告タグという機能を使って広告管理をします。
広告タグはサイトなどでよくみる広告パターンの中から選んで広告を設定できる機能です。
- バナー型
- アフィリエイト型
- Amazon型
- ランキング型
の中からお好きな広告を選んで登録すると登録した広告のリンクのクリック率などを計測できます。

ランキング型の場合、SWELLでは、先ほど紹介したブログパーツ機能を使い、複数のランキング型で設定された広告タグをそこに登録しておくことにより、ランキング化されたコンテンツを表示することを推奨しています。
ボタンブロック
SWELLではボタンブロックにも収益化ができる以下のような工夫加えられています。
- アフィリエイトコードをそのまま貼れる
- PV数を計測できる
- クリック数を計測できる
- ボタンまで表示されたかどうかの割合を取得できる
- 表示回数に対するクリック率を取得できる
この辺りはSANGOの機能にないので見習いたいと思います。
ABテストブロック
ABテストブロックの中で広告タグブロックを使うことで、それぞれの広告のクリック率を比較することが可能です。先ほどご紹介したボタンブロックを入れていただいても構いません。

一方、SANGOにはSWELLでいう広告タグという機能はありません。ただし、SANGOではコンテンツブロックがその役割を果たします。
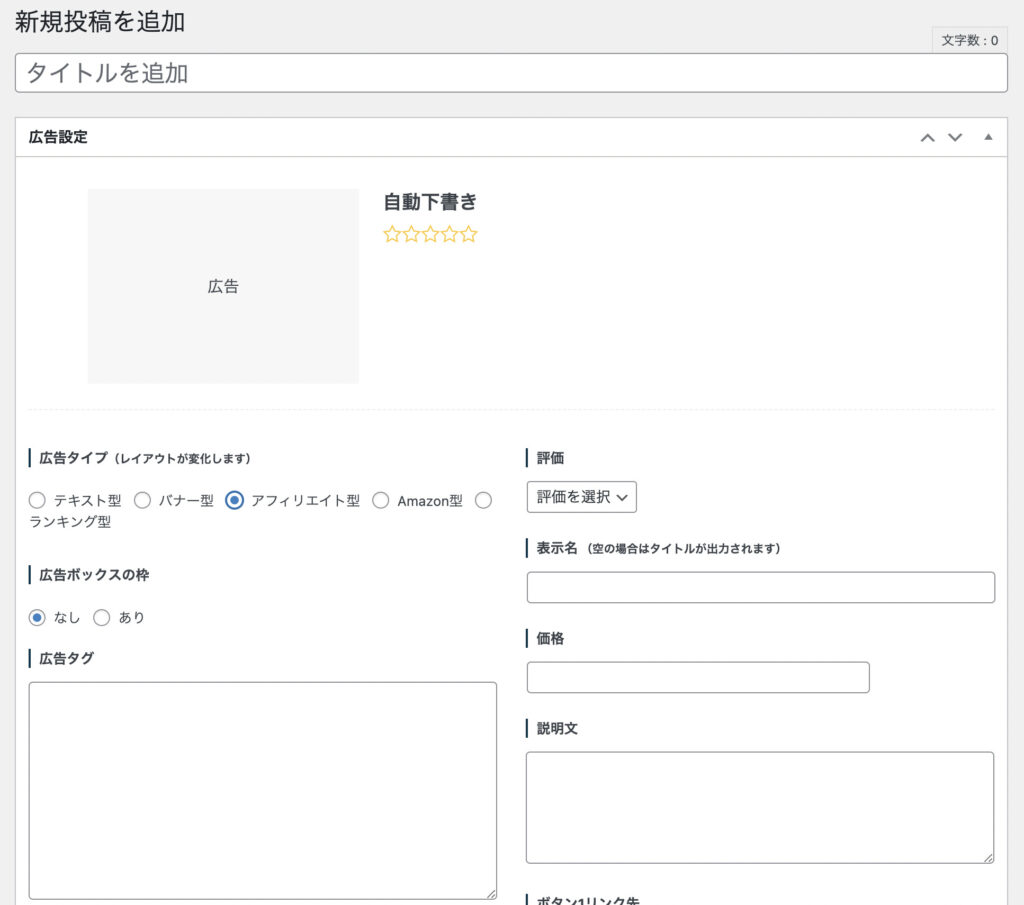
広告コンテンツを自由に編集できることを重視し、広告はご自身でエディター内で作っていただいた上でSANGOのコンテンツブロックとして管理していただく方針を取っています。
エディター内で広告を作り上げることによって特定のパターンに依存しないより自由なレイアウトが実現できます。いくつかの広告パターンをSANGO Landにて公開しています。
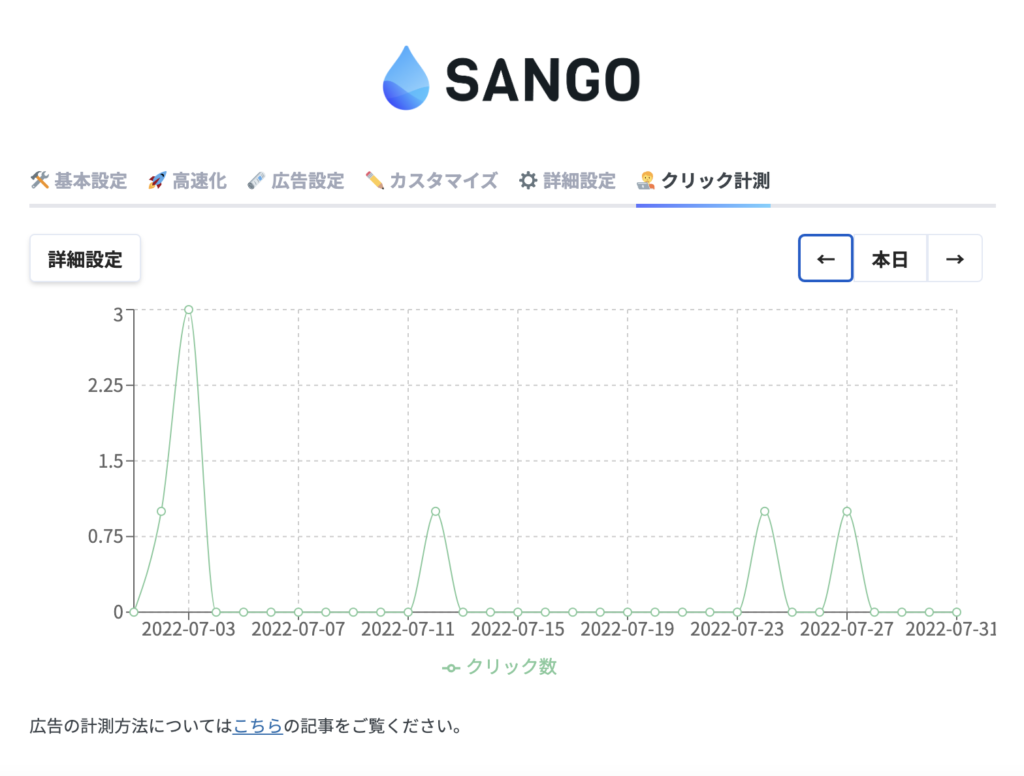
コンテンツブロック内のリンクはそれぞれクリック率を計測することが可能です。
広告として使う場合コンテンツブロックの設定から「クリック率を計測する」にチェックを入れます。

コンテンツブロックの中に複数のリンクが存在する場合でもSANGOの管理画面から簡単にクリック率を確認することができます。

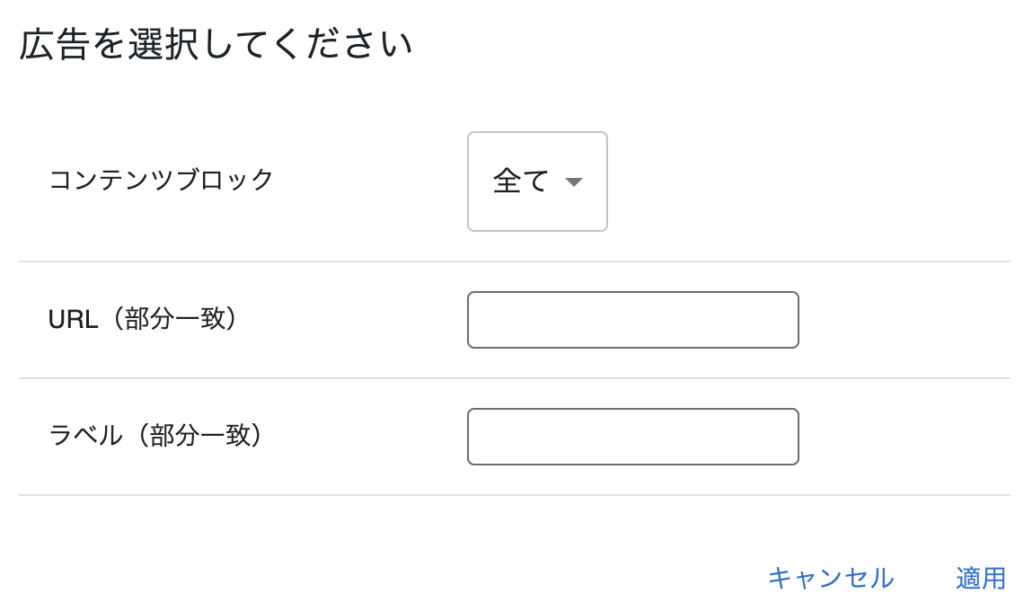
コンテンツブロックの中のリンクのクリック率はラベルとリンク、それぞれデータベースに格納しているので、詳細設定でコンテンツブロック検索やURLマッチ検索、ラベルマッチ検索ができます。

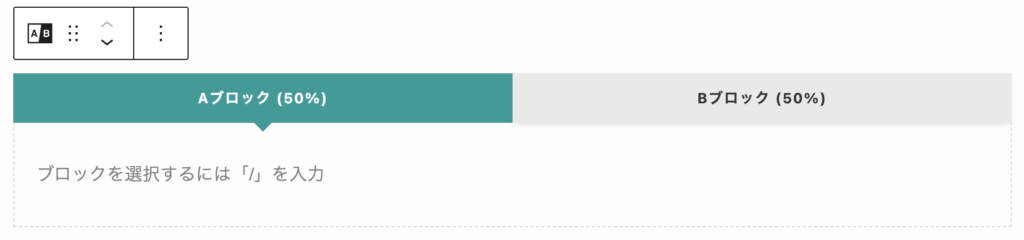
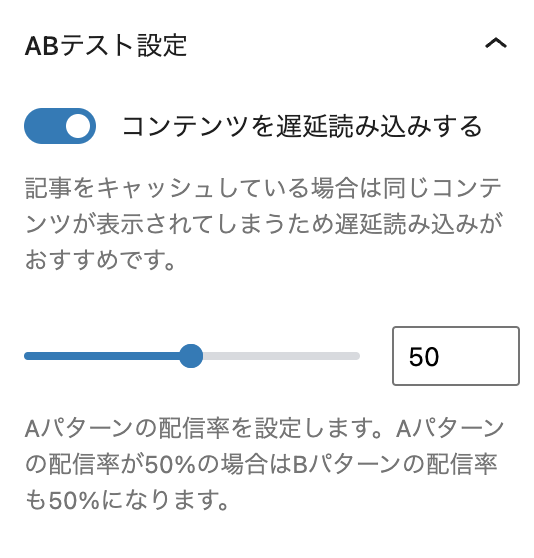
ABテストブロック
SANGOにもABテストブロックがあります。SWELLではABテストブロックに好きなブロックを挿入できるのですが、SANGOのABテストブロックでは、コンテンツブロックのみを設置する形になります。

SANGOの場合、ページキャッシュ機能と言ってページを丸ごとDBにキャッシュしておく仕組みがあるので、そう言ったページキャッシュを行なった場合に同じパターンがキャッシュされて表示されてしまうケースを鑑み、ABテストブロックの遅延読み込み機能を実装しています。これによりページがキャッシュされていても、パターンA、パターンBを平等の確率で表示することができます。

SANGOでもSWELLでもトップページやカテゴリートップページなどを高度にカスタマイズすることが可能です。流行りのサイト型トップページ(1カラムレイアウト)をどちらのテーマでも実現可能です。
両テーマともトップページを作るためのブロックが揃っているのでカスタマイズ次第でおしゃれなトップページを作ることも可能です。
SWELLは利用者が多いですから、おしゃれなトップページを作るための方法をたくさんのユーザーがブログ記事として公開しています。公式サイトに情報が少なくてもユーザーのブログを見ればトップページを作ることができるでしょう。
また、フルワイドブロックや、バナーリンクブロック、投稿リストブロック などもSWELL標準のブロックで選択肢も多く、スタイリッシュなので、おしゃれなトップページが作りやすいです。
SANGOの場合、もちろんSANGOテーマ自体でもブロックの組み合わせによってトップページを作ることができるのですが、SANGO Landを使えば可愛いだけでなくさまざまな雰囲気のトップページを実現可能です(ただしブロックパターンの組み合わせにはある程度のセンスが必要です)
SANGO Landにはパターンがとても多いので他のブログとデザインで個性を出していただけるかと思います。
まずはトップページを作る上でのテンプレートもSANGO Landに用意しているので最初はこちらをコピーしてトップページを作るのがいいでしょう。
コーポレートサイトで見かけるようなデザインもいくつか用意していますので、Web制作の方にも重宝していただけるかと思います。
ちなみにSANGOでのトップページの作り方、カテゴリートップページの作り方は以下を参考にしてください。
SANGO、SWELL共に十分なSEO対策を打つことができます。SWELLの場合はSWELL開発者が別途開発しているSEO SIMPLE PACKとの併用が推奨されています。これは他のテーマに乗り換えた時でもSEO設定が引き継がれるように配慮されたもののようです。
構造化データ
SEOの設定はもちろん、両テーマとも構造化データのための機能も充実しています。
| SANGO | SWELL | |
| 著者情報の構造化 | ||
| FAQの構造化 | ||
| 商品レビューの構造化 | ||
| 記事の構造化 | ||
| パン屑リストの構造化 |
SANGOもSWELLも高速化機能には力を入れています。お互いにそれぞれ高速化のために存在する機能、存在しない機能がありますが、両者とも正しく設定すれば十分な高速化は可能です。
| SANGO | SWELL | |
| ブラウザーキャッシュ | ||
| ページ事前読み込み | ||
| ページキャッシュ | ||
| ヘッダーなどのパーツキャッシュ | ||
| スクリプト遅延読み込み | ||
| アセットのインライン読み込み | ||
| jQueryを読み込まない | ||
| HTML圧縮 |
どちらもしっかりしたサポート体制で運営されています。
SWELLには購入者限定のフォーラムがあります。不具合報告だけではなく、SWELLの機能に関する質問やご要望も受け付けられています。
ここでは、SWELL開発者だけではなく有志のSWELLユーザーが回答したりもされていて非常に活発な印象を受けます。
また、SWELLにはSlackコミュニティもあります。
SANGOでもSWELLと同様、不具合報告だけではなく、SWELLの機能に関する質問やご要望も受け付けています。
今まではSANGOのカスタマイズガイドについたカスタマイズに関する質問コメントに答える形式と不具合の場合はお問い合わせいただく方針を取っていたのですが、
つい先日、SANGOでもついに会員制フォーラムをスタートいたしました。ここでは、SANGO Landに投稿して欲しいブロックのリクエストや不具合報告、質問を気軽にチャット形式で行うことができます。
他にもそれぞれのテーマに様々な機能があるので取り上げたいのですが、長くなりすぎるのでここまでにしたいと思います。
古いSANGOのイメージを持っている方も多いと思うので、この記事を通してSANGOのイメージをアップデートしていただければ幸いです。SANGOとSWELLどちらが優れていると断言するつもりはありません。それぞれにそれぞれの良さがあると筆者は考えています。
テーマの特徴を要約すると以下のようになります。
テーマをインストールした時点から使いやすいテーマ。非常に気が利いたユーザーインターフェースで細かいところまでしっかり開発されている。GPLライセンスで、テーマ自体のアフィリエイトも可能。
カスタマイズで自分の色に染めていけるテーマ。カスタマイズブロックなど他のテーマにはないカスタマイズのためのユニークな機能が多く搭載されています。ブロックの種類も豊富です!特にSANGO Landとの連携でより便利になります!
一昔前はSWELLの方が開発が活発で、SANGOとSWELLでできることにとても大きな差がありました。最近はSANGOの開発が進んできていて、テーマでできることの差がだいぶ縮まってきた印象です。また、逆にSANGOにしか存在しない機能もあります。SWELLユーザーが多い現在、逆にSANGOを使うことで他のブログとの違いが出せるのではないでしょうか?
皆さんのテーマ選びの参考になれば幸いです。