SANGOでは、HTMLとCSSの知識が無くても、ビジュアルエディタから簡単に文字を装飾することができます。ここでは、その方法をまとめておきます。
目次 非表示
文字を太字や斜体にする

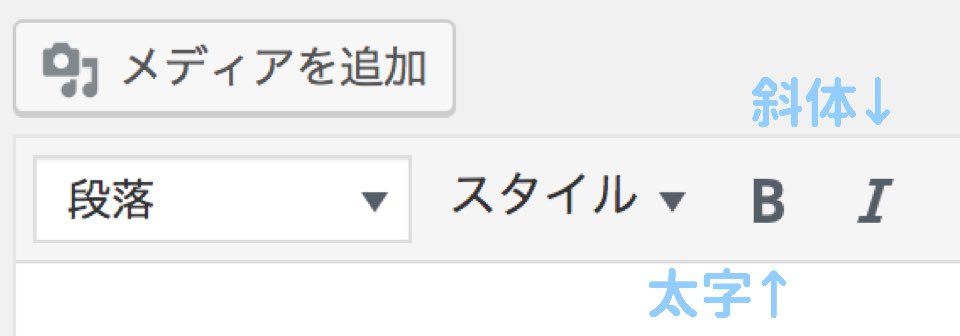
文字を太字にしたいときには、ビジュアルエディタの上側にあるBをクリックします。斜体にしたいときにはIをクリックします。これはSANGOに関わらず共通の装飾ですね。
SANGOのオリジナル装飾を使う

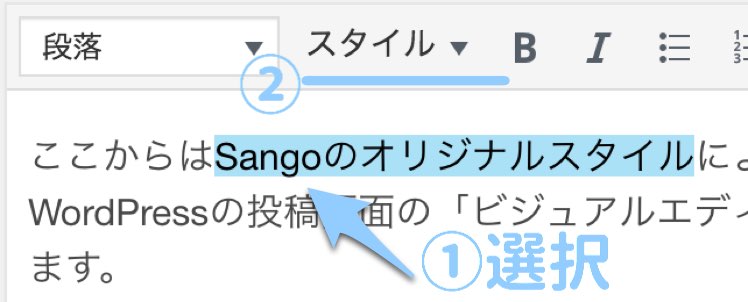
SANGOのオリジナルスタイルを使うためにはスタイル のドロップダウンを使用します。①装飾したいテキストをドラッグで選んだうえで、②「スタイル」をクリックしましょう。

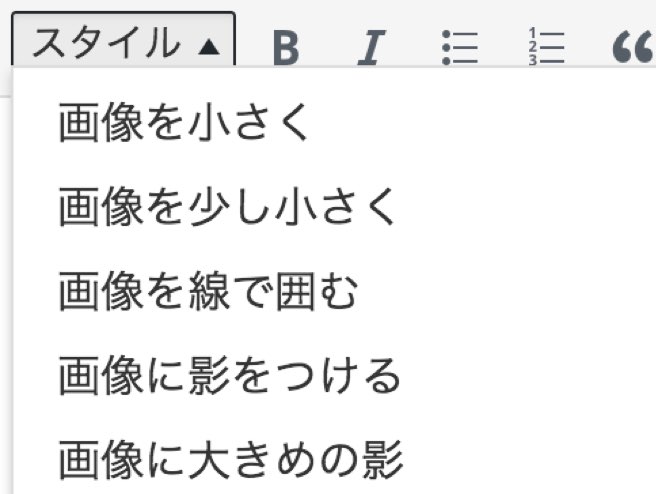
スタイルをクリックするとずらっと選択肢が表示されます。下の方にスクロールすると、テキスト設定についての項目が現れます。
文字のサイズを変える
スタイルのドロップダウンの中に文字小さめ、文字大きめ、文字特大という項目があります。それぞれを適用すると以下のような表示になります。
これが文字小さめです。これが文字大きめです。これが文字特大です。
HTMLは以下のようになります。
<span class="small">これが文字小さめ</span>です。<span class="big">これが文字大きめ</span>です。これが<span class="sobig">文字特大</span>ですspanタグで囲いつつ、SANGO独自のスタイル用クラス名が用意されているというわけです。なお、太字や斜体、色設定(これから説明します)などと組み合わせて使うこともできます(赤の太字の特大文字にしたり…などですね)。
文字色を変える
赤、青、緑、オレンジ、シルバーの5色を選択肢に用意しておきました。スタイル のドロップダウンにある文字(赤)などを選ぶことで簡単に適用できます。HTMLは以下のようになります。クラス名はシンプルにblueやredなどとしています。
<span class="red">赤</span>、<span class="blue">青</span>、<span class="green">緑</span>、<span class="orange">オレンジ</span>、<span class="silver">シルバー</span>ちなみに以下のようにリストの文字に対しても適用することができます。
- 赤の文字に
- 青の文字に
- 緑の文字に
- オレンジの文字に
- シルバーの文字に
蛍光ペン風のアンダーラインを引く
蛍光ペン風のアンダーラインは3色用意しておきました。
こちらは蛍光ペン(青)、こちらは蛍光ペン(黄)、こちらは蛍光ペン(緑)です。
この装飾のHTMLは以下のようになります。
<span class="keiko_blue">こちらは蛍光ペン(青)</span>、<span class="keiko_yellow">こちらは蛍光ペン(黄)</span>、<span class="keiko_green">こちらは蛍光ペン(緑)</span>です。背景をうっすら灰色で塗る
さきほどからちょこちょこと登場している文字の背景を灰色にする表現はスタイルのドロップダウンの「背景をうっすら灰色に」を選ぶことで適用できます。
<span class="haiiro">文字の背景を灰色</span>にする