この記事はSANGOカスタマイズガイドの「ウィジェットの設定をしよう:広告の貼り方も解説」を転載したものです。
SANGOには以下の13種類のウィジェットがあらかじめ用意されています。
SANGOのウィジェット種類一覧
- サイドバー 必須
- 追尾サイドバー(PCのみ)
- ナビドロワー(ハンバーガーメニュー)
- トップページ下
- フッターウィジェット左
- フッターウィジェット中
- フッターウィジェット右
- 記事タイトル下広告(モバイル)
- 記事タイトル下広告(PC)
- 記事中広告 アドセンス
- 記事下広告(モバイル)
- アドセンス 記事下広告(PC)
- アドセンス関連記事型広告
このページでは、各位置のウィジェットの役割を解説していきます。
ウィジェットの設定の仕方
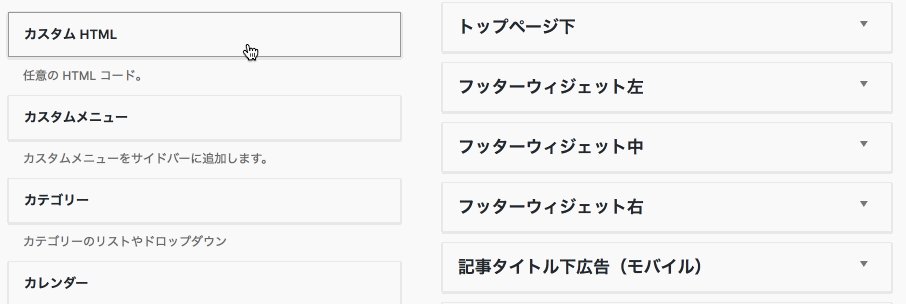
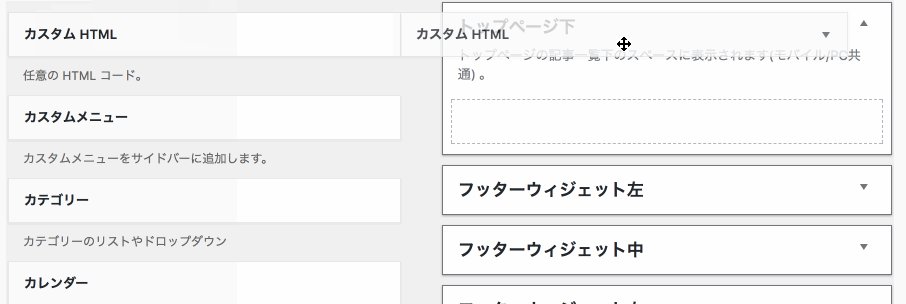
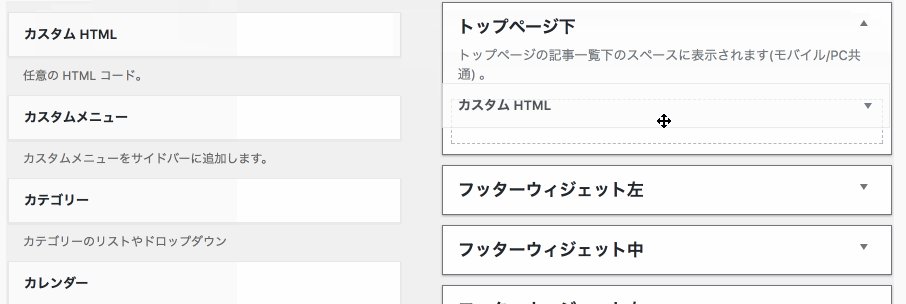
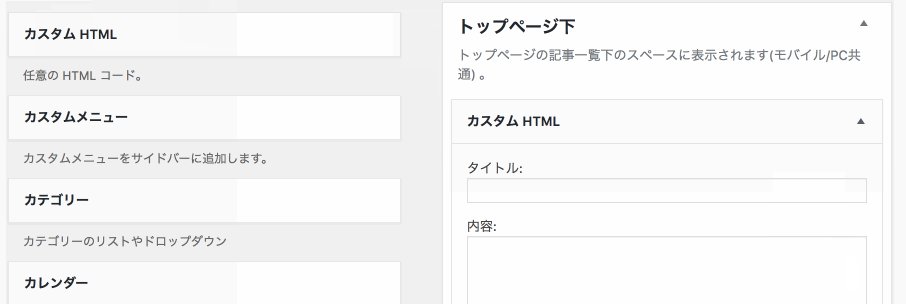
WordPressでのウィジェットの設定は[外観]⇒[ウィジェット]から行います。設定方法も簡単。表示させたいものを、表示させたい位置にドラッグするだけです。

ドラッグした後にはそのウィジェットのタイトル(空欄でもOK)と、内容を入力します。このあたりは実際にやってみるのが早いかもしれませんね。
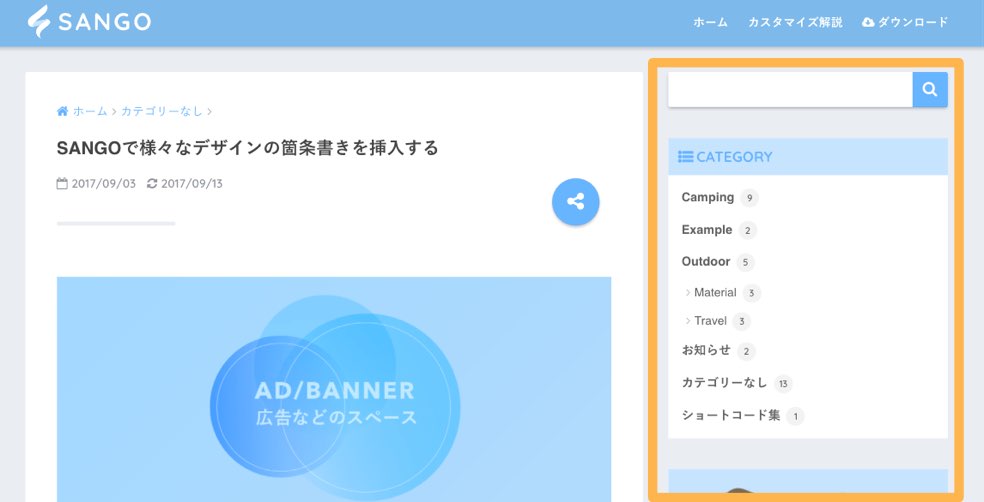
サイドバー

いちばん重要な部分ではないでしょうか。SANGOでも他のWordPressテーマと同様に「カテゴリー」や「最新記事」「テキストウィジェット」などをサイドバーに配置できます。
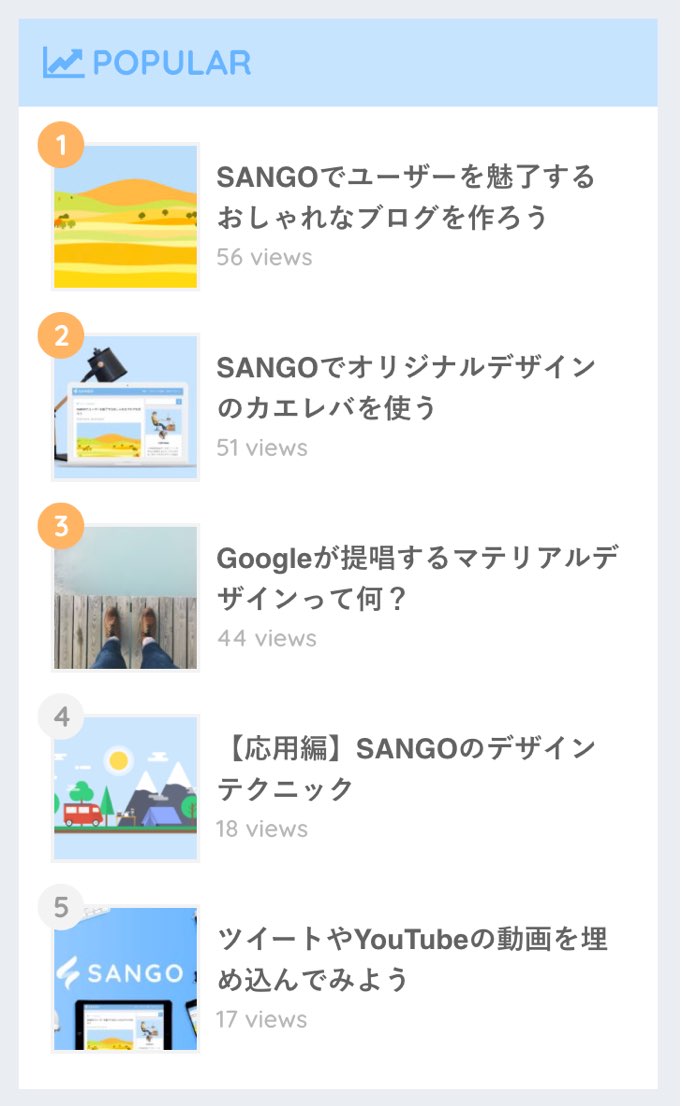
人気記事をプラグインなしで挿入できる

SANGOでは、人気記事ウィジェットがデフォルトで使用できるようになっています。通常だと「WordPress Popular Posts」というプラグインを使うことが多いかと思うのですが「重い」という声も聞かれるので、今回の実装に至りました。PV数や順位を表示させることもできます。
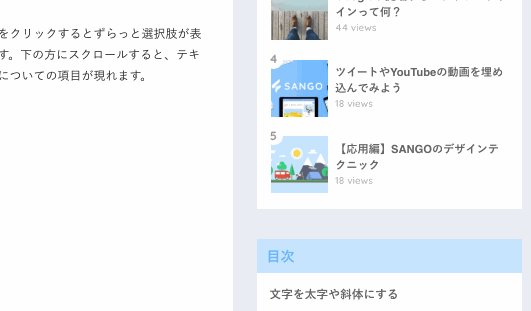
スマホ表示では、サイドバーはページ下に
画面が一定よりも小さくなるとサイドバーはページの下に表示されるようになります。
モバイルだけ非表示にすることも
「モバイル表示ではサイドバーは非表示にしたい」という場合には、カスタマイザーの「詳細設定」から1クリックで設定できます。
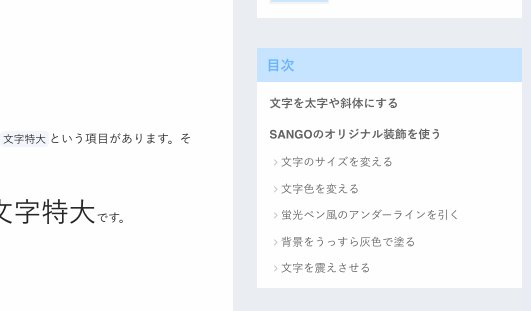
追尾サイドバー
追尾サイドバーは、一定以上スクロールした場合に固定されるウィジェットです。

通常のサイドバーの下に配置され、おもむろにピタッと止まります。使い方は簡単。「追尾サイドバー」に固定したいウィジェットをドラッグして入れるだけ。
TOC+(Table of Contents Plus)という目次プラグインを使っている場合には、目次を固定することもできます(TOC+ウィジェットを追尾サイドバー内にドラッグするだけ)。
スマホでは追尾サイドバーは表示されません。
ナビドロワー(ハンバーガーメニュー)
ナビドロワーはモバイル(スマホ〜中サイズタブレット)でのみ設置されるメニューのことです。ハンバーガー型のメニューをタップすると表示されます。「×」もしくは「画面右側の暗くなった部分」をタップすると閉じます。

個人的なおすすめはウィジェットの一番上に[検索]を配置することです(タイトルは無しにしましょう)。
このナビドロワーにはJavascriptは使われていません。HTMLとCSSで動いています。
フッターウィジェット(左・中・右)
フッターウィジェットは、全ページの最下部に表示されます。

閲覧デバイスのサイズによってレイアウトは変わり、PCサイズで見ると3列のウィジェットが横に並び、スマホサイズだと縦に並びます。
なお、フッターウィジェットの色はカスタマイザーの「色」メニューから変更できます。
ここからは主にサイトに広告を貼り付けたいときに活用できるウィジェットスペースになります。広告を貼るときには、カスタムHTMLウィジェットを配置し、[内容]欄に広告コードを貼りつけます。
Googleアドセンスの広告などで「スポンサーリンク」といった表記が必要なときにはタイトルに記入すればOKです(小さめに表示されるようになっています)。
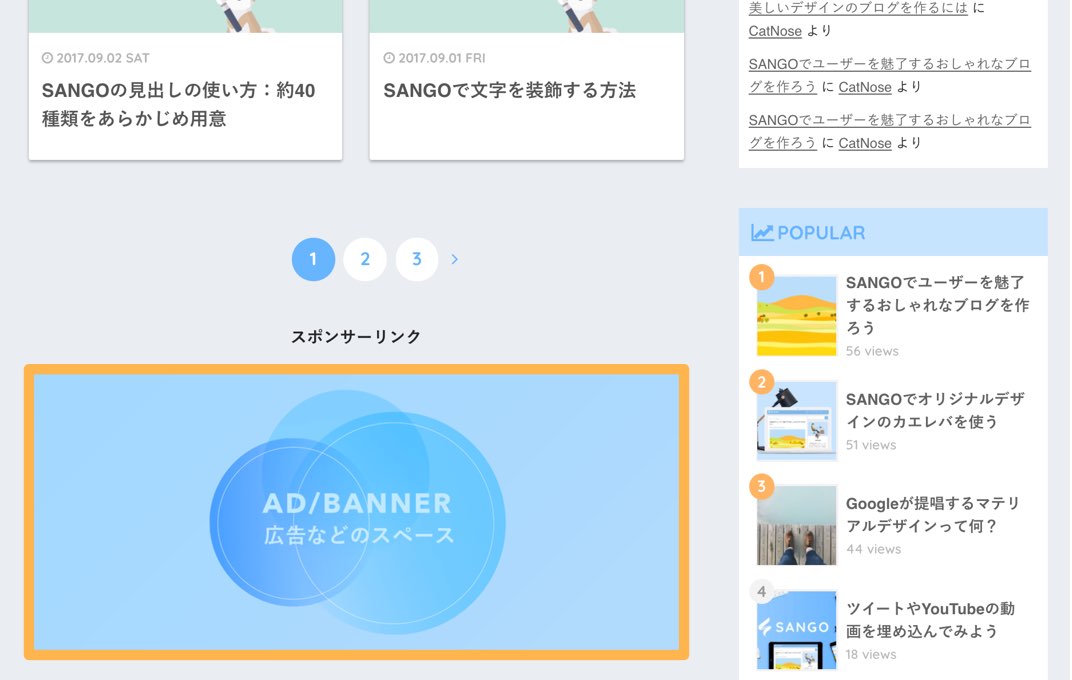
トップページ記事一覧下
こちらに設置したウィジェットは、トップページの記事一覧の下にのみ表示されます。広告を設置するためなどにご活用頂ければと思います。

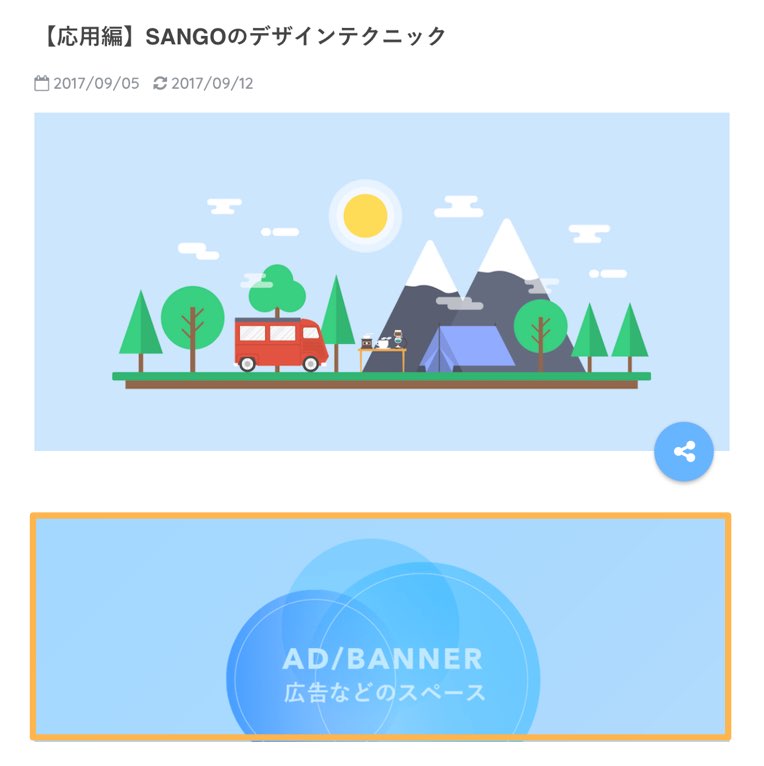
記事タイトル下広告
記事ページのタイトル(とアイキャッチ画像)下のスペースに広告を設置できます。カスタムHTMLを配置してご利用ください(もちろん広告以外をのせてもOKです)。

「モバイル用(スマホ/タブレットでのみ表示)」と「PC用(PCでのみ標示)」を用意しています。必要に応じて広告を貼り分けてくださいませ。
記事コンテンツ後広告
記事本文後&シェアボタン前のスペースに表示されます。こちらもPCとモバイル両方を用意しているので、必要に応じて別の広告を貼って頂ければと思います。

記事中広告
こちらに設置したウィジェットは、記事本文内の1番最初のh2見出し前に表示されます。
関連記事広告
最近よく見かけるようになったGoogleアドセンスの関連記事型広告の設置用スペースです。

関連記事広告は、シェアボタンなどの下に配置されます。こちらもカスタムHTMLウィジェットを配置し、コードを貼り付けるだけで設定は完了です。タイトルは空欄でも「関連記事」などとしても良いでしょう。



